Badge
Indicatore grafico affiancabile ad altri elementi per creare contatori ed etichette
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente badge è utilizzato per evidenziare un'informazione o uno stato in un certo contesto. Può essere adoperato per fornire dettagli aggiuntivi, indicare una novità o un cambio di stato.
Può essere usato in vari modi, come per mostrare il numero di notifiche non lette, un breve messaggio di stato o un'etichetta, o segnalare qualcosa di nuovo o importante.
Alternative a questo componente
- Chips: per segnalare che il contenuto appartiene ad una ontologia di argomenti (ad esempio, tag).
- Tooltip: per fornire informazioni aggiuntive rimanendo nel contesto di uno specifico elemento.
- Notifications: per segnalare aggiornamenti o cambiamenti importanti.
- Alert: per evidenziare informazioni importanti o urgenti.
Come usarlo
- Usa il badge per mostrare numeri correlati a un altro elemento di interfaccia (come il numero di notifiche non lette) o per mostrare etichette o stati molto brevi in termini di numero di caratteri.
- Posiziona il badge in modo che si noti facilmente.
Attenzione a
- Non creare confusione con i pulsanti, evitando di usarli nella stessa area dell'interfaccia.
- Limitare il numero di badge presenti nella stessa pagina.
- Utilizzare la corretta semantica HTML rispetto a un lettore di schermo se il contenuto o il contesto non è autoesplicativo, ad esempio per un badge numerico utilizzando testo nascosto o etichette
ariaper spiegare a cosa si riferisce.
Buone pratiche sui contenuti
- Assicurati che l’etichetta del badge sia breve, al massimo due parole.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
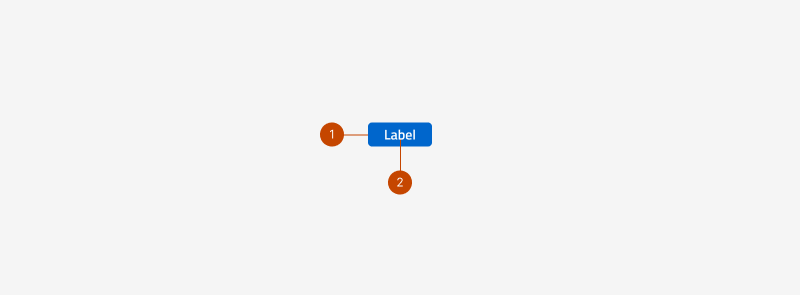
Anatomia

Il componente Badge è composto da:
- sfondo, mette in evidenza il badge;
- etichetta, può esssere un testo o un numero.
Comportamento
- Il badge deve essere chiaro, ma non deve disturbare la lettura del contenuto attorno.
- Nel caso mostri un numero, questo dovrebbe aggiornarsi in tempo reale.
- Deve essere sempre messo vicino all'oggetto a cui si riferisce.
- Può prevedere un link ai contenuti su cui informa (ad esempio, le notifiche).
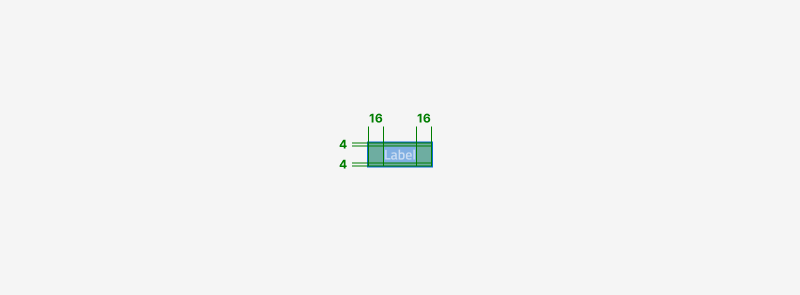
Specifiche di design
Le specifiche di design si intendono relative a tutte le varianti.
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici